Tillgängliga länkar och rubriker
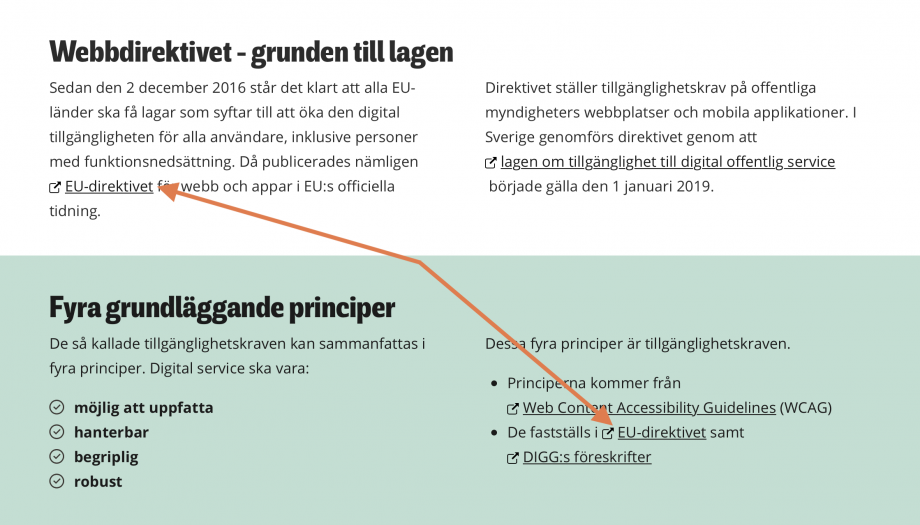
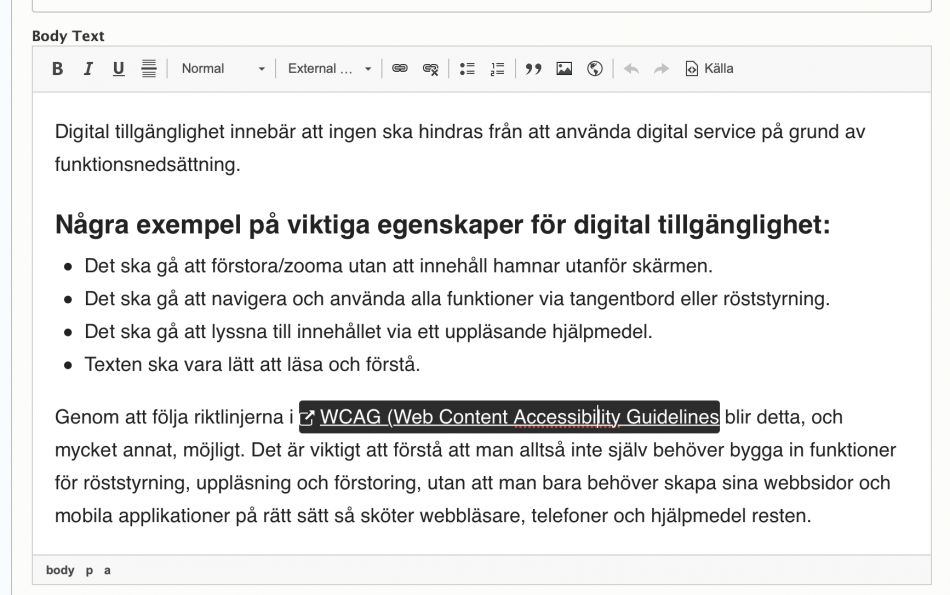
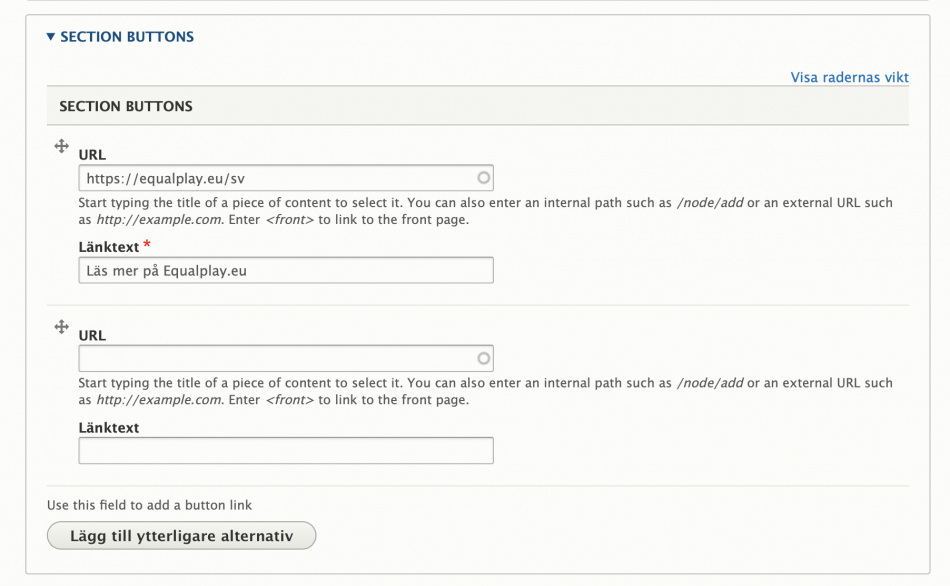
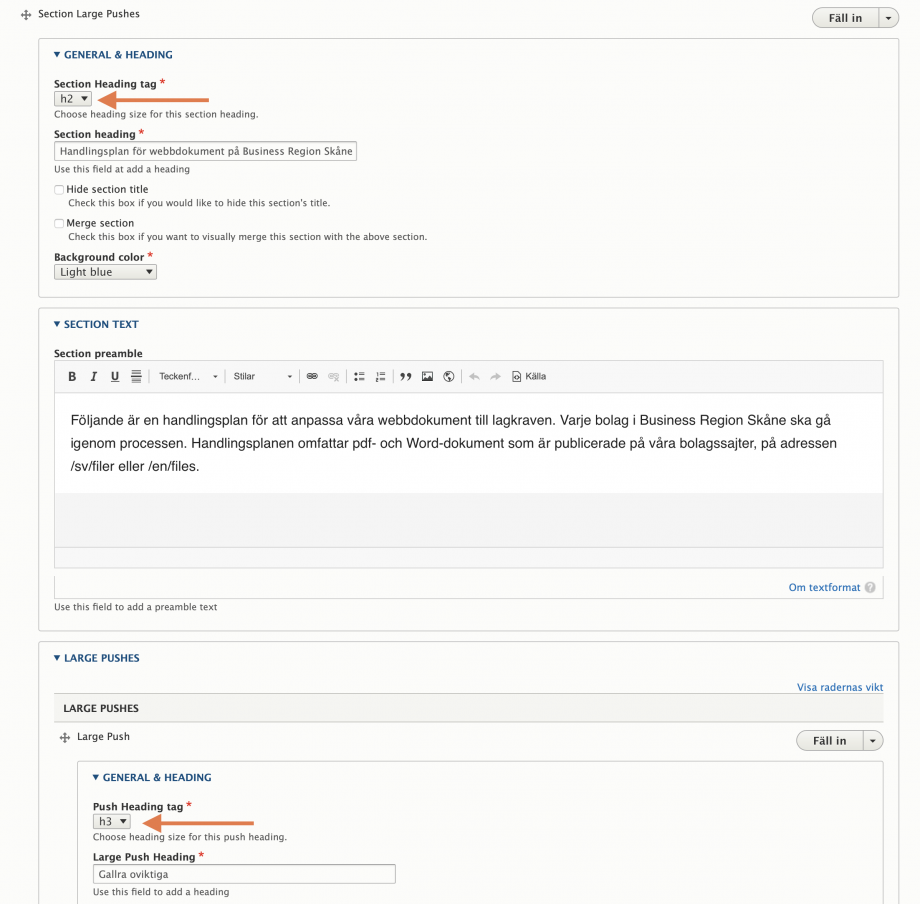
Ett viktigt arbete för en tillgänglig webbsida är att se till att strukturen på rubriker och länkar är korrekt. Genom rubriktaggarna kategoriserar du och delar upp innehållet så att användaren får en bättre översikt; det gäller både de som läser visuellt och de som har hjälpmedel. Med genomtänkta länktexter skickar du hjälpsamma signaler om vart länkarna leder. I båda fallen får även Google bättre information, vilket i sin tur leder till relevanta resultat i sökmotorerna.